SnackWatcher
project//January 08, 2017
Sometime in late 2015/early 2016, I worked on a neat project while working at the Jonah Group. When we wanted to share snacks, they would place it on a snack table, so fellow devs can enjoy some treats. The project’s premise was to install a camera over the snack table, and automatically alert our colleagues whenever a snack was deployed.
Tools used
HARDWARE
- Raspberry Pi 2. One for development, and another for deployment
- Spare monitors, for shielding the camera from glare
SOFTWARE
- OpenCV and SimpleCV for image recognition.
- Orange machine learning tools.
- Flask and Jinja were used for displaying data to the web.
- Hubot gave our team automatic updates via Slack.
Process
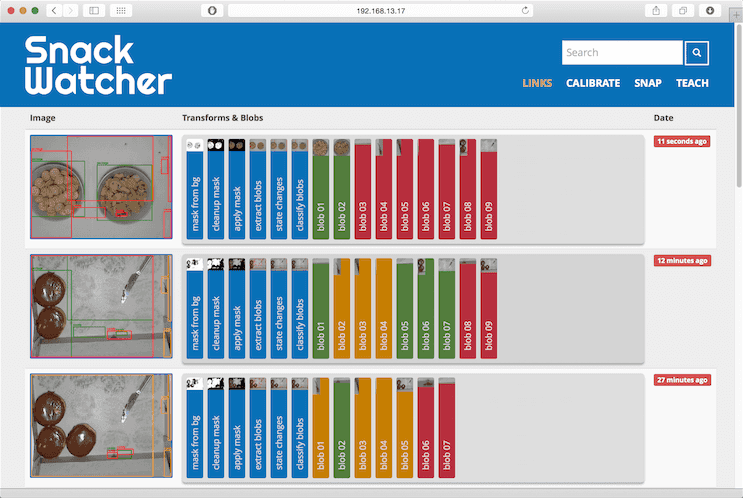
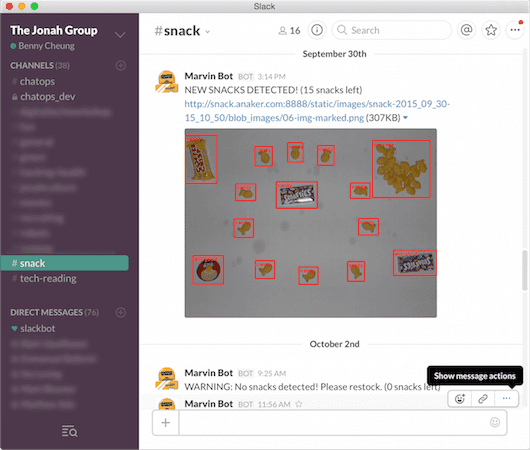
Upon joining the SnackWatcher team, I worked on the user-facing parts of the system. First, I set up a Slack bot to let our colleagues know when there are new snacks. This bot periodically checked the table status (using the handy SnackWatcher API). I also implemented a webpage using Flask, a Python static site generator.
Results
It worked! Even if it was easily confused by what we put on the table, it worked!
For more details, feel free to check out the GitHub repo and blog for the project.